- 本月热门
-
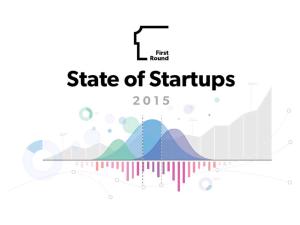
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
第1页
基于node.js的单页面开发
By 张敏聪
By 张敏聪
第2页
关于我
姓名:张敏聪 昵称:聪少
zhangmc@corp.21cn.com
21CN有史以来 身高最高前端
HTML5 node.js 前端自动化 用户体验 全栈 填坑小王子
姓名:张敏聪 昵称:聪少
zhangmc@corp.21cn.com
21CN有史以来 身高最高前端
HTML5 node.js 前端自动化 用户体验 全栈 填坑小王子
第3页
从开发一个单页面应用说起
第4页
要做什么 基于微信的wap名片 提供新增、分享、收藏、管理功能 名片采用vcard 3.0标准,要求能导出保存至手机通讯录
第5页
基本的交互流程
第6页
交互流程
进入应用 微信授权 创建名片 分享名片
扫码进入 收藏名片 微信授权 收藏成功
进入应用 微信授权 创建名片 分享名片
扫码进入 收藏名片 微信授权 收藏成功
第7页
功能与页面的划分
第8页
功能与页面的划分—我的
第9页
功能与页面的划分—分享预览与下载
第10页
移动端单页面应用开发注意事项
第11页
单页面应开发注意事项 页面性能与加载速度,按需加载 代码模块化,复用性,前后端通用 后端路由控制,JSON数据or页面直出 服务端框架选择——koa
第12页
前端模块化与后端路由中间件解读
第13页
前端js代码模块化
第14页
“我的”页面前端功能模块划分
主路由 Index.html
我的名片 #myvcard
创建名片 #createvcard
我的收藏 #mycollection
主路由 Index.html
我的名片 #myvcard
创建名片 #createvcard
我的收藏 #mycollection
第15页
Spm3前端模块组织与构建 遵循CommonJS规范 spm-sea构建成CMD规范 配合seajs实现按需加载 使用seajs.alias配置,方便版本控制
第16页
commonJS规范编码与加载
第17页
CommonJS规范编码实现代码前后端共用 名片数据采用vcard 3.0标准进行传输存储 创建时需要将输入数据转换成vcard 预览时需要将vcard转换成json再进行模渲染 遵循CommonJS规范,前后端共用一套逻辑
第18页
后端路由中间件使用
微信授权 验证
生成 jsapi_ticket
渲染页面
微信授权 验证
生成 jsapi_ticket
渲染页面
第19页
后端路由中间件使用
第20页
微信授权认证的接入流程
第21页
获取微信开发资源 测试号申请 获取测试号信息 配置授权回调域名 配置JS接口安全域名(若需要使用JS-SDK)
第22页
微信网页授权流程 引导用户进入授权页面同意授权,获取code 通过code换取网页授权access_token 刷新access_token(如果需要),保存access_token 通过网页授权access_token和openid获取用户基本信息
第23页
留白,故意的
第24页
一些后话
第25页
前后端分离后,前端目前的开发模式
第26页
前端的一些境况 更专注于UI、交互与体验,面向用户 以接口形式与服务端进行数据交互 偏离服务端,重度依赖于后台接口 整体开发能力的缺失
第27页
前后端开发的强助力--node.js
第28页
node.js 对前端友好,使用技术门槛低 一套语言,前后端通用 基于V8引擎,无浏览器兼容性等问题羁绊 活跃的生态圈支持
第29页
新一代的web开发框架--koa
第30页
koa 级联代码,既保持js异步编程特性,又保持代码可读性 基于中间件的处理形式,免除重复繁琐的回调函数嵌套 更高效的错误处理 拥抱ES6,拥抱新技术
第31页
koa VS express
第32页
完成JS-SDK签名生成—express版
第33页
完成JS-SDK签名生成—koa版
第34页
生成JS-SDK签名的一些坑
第35页
JS-SDK
jsapi_ticket有效期为7200秒,调用次数有限, 必须服务端全局缓存
签名用的url必须是调用JS接口页面的完整URL, 但不包括‘#’hash后面的部分;
签名用的nonceStr和timestamp必须与wx.config中的 nonceStr和timestamp相同
官方签名生成node示例中,jssha版本注意使用1.5.0
jsapi_ticket有效期为7200秒,调用次数有限, 必须服务端全局缓存
签名用的url必须是调用JS接口页面的完整URL, 但不包括‘#’hash后面的部分;
签名用的nonceStr和timestamp必须与wx.config中的 nonceStr和timestamp相同
官方签名生成node示例中,jssha版本注意使用1.5.0
第36页
谢谢
