- 本月热门
-
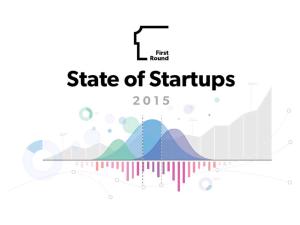
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
第1页
Start
Leo
林恩传
<h1>全栈开发框架</h1> MEAN
Leo
林恩传
<h1>全栈开发框架</h1> MEAN
第2页
About me
林恩传 公司说我是资深的前端开发 Java出身,搞过C#,做过Android 当过项目经理,兼过产品经理,现又撸前端 所以,虽然我今年才25,但是大家都说我很老-传哥
林恩传 公司说我是资深的前端开发 Java出身,搞过C#,做过Android 当过项目经理,兼过产品经理,现又撸前端 所以,虽然我今年才25,但是大家都说我很老-传哥
第3页
目录
li 全栈开发是什么 li 为什么选MEAN li 怎么改造&实现
li 全栈开发是什么 li 为什么选MEAN li 怎么改造&实现
第4页
? 全栈开发是什么
第5页
全栈开发是什么
不同的地方可能有不同的标准,我们以web为例
要求懂得多,可能会不太精
首先PHP? Python(django)?Ruby(rails)? Node.js?......写个后端
数据大多会放MongoDB
技术
百度百科说现代项目的开发,需要掌握多种技术。互联网项目,需要 用到后端开发、前端开发、界面设计、产品设计、数据库、各种移动客户 端、三屏兼容、RESTFul API设计和oAuth等等,所以就出现了全栈开发。
再撸个好看的页面,多半会用bootstrap
前端
运维
逻辑控制层高大上点来个backbone甚至angular之类的,要有模板及路由
弄好上线玩下nginx,性能出了问题看看日志Google一下调调参数,有钱的还可能弄俩VPS耍一下负载均衡
不同的地方可能有不同的标准,我们以web为例
要求懂得多,可能会不太精
首先PHP? Python(django)?Ruby(rails)? Node.js?......写个后端
数据大多会放MongoDB
技术
百度百科说现代项目的开发,需要掌握多种技术。互联网项目,需要 用到后端开发、前端开发、界面设计、产品设计、数据库、各种移动客户 端、三屏兼容、RESTFul API设计和oAuth等等,所以就出现了全栈开发。
再撸个好看的页面,多半会用bootstrap
前端
运维
逻辑控制层高大上点来个backbone甚至angular之类的,要有模板及路由
弄好上线玩下nginx,性能出了问题看看日志Google一下调调参数,有钱的还可能弄俩VPS耍一下负载均衡
第6页
全栈开发要求我们
全栈开发技能
团队建设变化
全栈开发思维: 前后端分离思维 全站全端逻辑思维
全栈开发技能: 模块化技能 构建化技能 数据接口操作技能 ……
团队架构调整: 人员的架构 技术的架构
团队人员吸纳: 有WEB全站开发优先考虑 直接挖技术研发同事 ......
全栈开发技能
团队建设变化
全栈开发思维: 前后端分离思维 全站全端逻辑思维
全栈开发技能: 模块化技能 构建化技能 数据接口操作技能 ……
团队架构调整: 人员的架构 技术的架构
团队人员吸纳: 有WEB全站开发优先考虑 直接挖技术研发同事 ......
第7页
? 为什么选MEAN
第8页
MEAN是什么
mongoDB是目前业界非常流行的一种非关系型数据库(NoSql),简单 灵活,每一条记录都是一个Document对象
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它 提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用
MEAN .io .js AngularJS比backbone更加灵活,它能让你在做HTML构建上增加了不少 趣味性,数据绑定、基本模板标识符、表单验证、路由、深度链接、组件 重用、依赖注入等等会让你觉得一个构建也能玩得这么多
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地 搭建响应速度快、易于扩展的网络应用。Node是一个Javascript运行环境, 实际上它是对Google V8引擎进行了封装。Node对一些特殊用例进行了 优化并提供了替代的API,使得V8在非浏览器环境下运行得更好
mongoDB是目前业界非常流行的一种非关系型数据库(NoSql),简单 灵活,每一条记录都是一个Document对象
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它 提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用
MEAN .io .js AngularJS比backbone更加灵活,它能让你在做HTML构建上增加了不少 趣味性,数据绑定、基本模板标识符、表单验证、路由、深度链接、组件 重用、依赖注入等等会让你觉得一个构建也能玩得这么多
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地 搭建响应速度快、易于扩展的网络应用。Node是一个Javascript运行环境, 实际上它是对Google V8引擎进行了封装。Node对一些特殊用例进行了 优化并提供了替代的API,使得V8在非浏览器环境下运行得更好
第9页
为什么选MEAN
安装初始化项目简单快捷
1、从NPM安装mean-cli包添加mean命名 bash $ sudo npm install -g mean-cli
2、通过mean命令初始化你的项目 bash $ mean init <myApp>
3、进入项目所在目录并安装所有的依赖包 bash $ cd <myApp> && npm install
4、通过grunt&其他Node.js启动站点服务,开发阶段推荐用supervisor
bash $ sudo npm install -g supervisor
bash $ supervisor server.js
*注:初始化前提需要安装Node.js,grunt,MongoDB,bower等
安装初始化项目简单快捷
1、从NPM安装mean-cli包添加mean命名 bash $ sudo npm install -g mean-cli
2、通过mean命令初始化你的项目 bash $ mean init <myApp>
3、进入项目所在目录并安装所有的依赖包 bash $ cd <myApp> && npm install
4、通过grunt&其他Node.js启动站点服务,开发阶段推荐用supervisor
bash $ sudo npm install -g supervisor
bash $ supervisor server.js
*注:初始化前提需要安装Node.js,grunt,MongoDB,bower等
第10页
为什么选MEAN
集成组件丰富,结构清晰
1、从package.json和bower.json中可看到 其集成足矣满足开发一个WEB项目的前后 端组件并有些还进行二次封装提供给开发者 方便使用 2、结构清晰明了,模块化包管理,前后端 分离管理
bash $ mean package <packageName>
Server -- config -- controllers -- models -- routes -- views
# Configuration files # Server side logic goes here # Database Schema Models # Rest api endpoints for routing # Swig based html rendering
public -- assets -- controllers -- config -- services -- views
# JavaScript/CSS/Images (not aggregated) # Angular controllers # Contains routing files # Angular services,also directive and filter folders # Angular views
集成组件丰富,结构清晰
1、从package.json和bower.json中可看到 其集成足矣满足开发一个WEB项目的前后 端组件并有些还进行二次封装提供给开发者 方便使用 2、结构清晰明了,模块化包管理,前后端 分离管理
bash $ mean package <packageName>
Server -- config -- controllers -- models -- routes -- views
# Configuration files # Server side logic goes here # Database Schema Models # Rest api endpoints for routing # Swig based html rendering
public -- assets -- controllers -- config -- services -- views
# JavaScript/CSS/Images (not aggregated) # Angular controllers # Contains routing files # Angular services,also directive and filter folders # Angular views
第11页
总而言之
能够满足我们快速搭建起一个WEB项目并且看起来还高大上
能够满足我们快速搭建起一个WEB项目并且看起来还高大上
第12页
? 怎么改造&实现
第13页
基础参数配置
全局环境参数配置
静态资源加载配置
config/env/all.js: root路径 http/https端口 session相关 ......
config/env/其他*.js: db数据库链接 aggregate静态压缩 app.name项目名称title strategies登录策略 ……
config/assets.json: bower安装全局资源加载
Module注册时api加载: .aggregateAsset
直接标签嵌入加载: script/link标签页面嵌入
全局环境参数配置
静态资源加载配置
config/env/all.js: root路径 http/https端口 session相关 ......
config/env/其他*.js: db数据库链接 aggregate静态压缩 app.name项目名称title strategies登录策略 ……
config/assets.json: bower安装全局资源加载
Module注册时api加载: .aggregateAsset
直接标签嵌入加载: script/link标签页面嵌入
第14页
用户帐号及登录
修改用户帐号信息
数据操作集成mongoose
var mongoose = require(‘mongoose’), Schema = mongoose.Schema;
var UserSchema = new Schema({ name: { type: String, required: true, get: escapeProperty }, email: { type: String, required: true, unique: true, ...... }, ...... 权限,密码,第三方帐号信息等
}); mongoose.model('User', UserSchema);
对接天翼帐号认证
调整User字段信息和约束
1、删除facebook等第三方帐号信息
facebook: {}......
2、增加存储天翼帐号部分信息字段
userId: { type: String, required: true
},
userSource: { type: String, default: ‘local’
}......
3、修改个别字段的约束 email: { unique: true, ...... }
修改用户帐号信息
数据操作集成mongoose
var mongoose = require(‘mongoose’), Schema = mongoose.Schema;
var UserSchema = new Schema({ name: { type: String, required: true, get: escapeProperty }, email: { type: String, required: true, unique: true, ...... }, ...... 权限,密码,第三方帐号信息等
}); mongoose.model('User', UserSchema);
对接天翼帐号认证
调整User字段信息和约束
1、删除facebook等第三方帐号信息
facebook: {}......
2、增加存储天翼帐号部分信息字段
userId: { type: String, required: true
},
userSource: { type: String, default: ‘local’
}......
3、修改个别字段的约束 email: { unique: true, ...... }
第15页
用户帐号及登录
修改用户登录逻辑
登录操作集成实现多种passport-strategy
var LocalStrategy = require(‘passportlocal’).Strategy,
TwitterStrategy = require(‘passporttwitter’).Strategy,
FacebookStrategy = require(‘passportfacebook’).Strategy,
GitHubStrategy = require(‘passportgithub’).Strategy,
GoogleStrategy = require(‘passportgoogle-oauth’).OAuth2Strategy,
LinkedinStrategy = require(‘passportlinkedin’).Strategy...... 接口路由 app.route(‘/api/auth/facebook’)
.get(passport.authenticate(‘facebook’, { scope: [‘email’, ‘user_about_me’], failureRedirect: '/auth/login',
}), users.signin);
对接天翼帐号认证
调整User字段信息和约束
1、删掉facebook等第三方帐号实现接口
passport.use(new FacebookStrategy {......
app.route(‘/api/auth/facebook’).get....
2、修改local登录逻辑
passport.use(new LocalStrategy({ usernameField: ‘username’, passwordField: ‘password’
}, function (username, password, done) {
User.findOne({ username: username, userSource: ‘local’......
3、修改用户登录流程(登录页和前后端登录逻辑)
根据天翼帐号对接规范进行获取登录框URL,登 录成功XXTea解密等
修改用户登录逻辑
登录操作集成实现多种passport-strategy
var LocalStrategy = require(‘passportlocal’).Strategy,
TwitterStrategy = require(‘passporttwitter’).Strategy,
FacebookStrategy = require(‘passportfacebook’).Strategy,
GitHubStrategy = require(‘passportgithub’).Strategy,
GoogleStrategy = require(‘passportgoogle-oauth’).OAuth2Strategy,
LinkedinStrategy = require(‘passportlinkedin’).Strategy...... 接口路由 app.route(‘/api/auth/facebook’)
.get(passport.authenticate(‘facebook’, { scope: [‘email’, ‘user_about_me’], failureRedirect: '/auth/login',
}), users.signin);
对接天翼帐号认证
调整User字段信息和约束
1、删掉facebook等第三方帐号实现接口
passport.use(new FacebookStrategy {......
app.route(‘/api/auth/facebook’).get....
2、修改local登录逻辑
passport.use(new LocalStrategy({ usernameField: ‘username’, passwordField: ‘password’
}, function (username, password, done) {
User.findOne({ username: username, userSource: ‘local’......
3、修改用户登录流程(登录页和前后端登录逻辑)
根据天翼帐号对接规范进行获取登录框URL,登 录成功XXTea解密等
第16页
用户帐号及登录
修改用户登录流程
获取天翼帐号登录框
genOpenLoginUrl接口 实现XXTea,HMAC-SHA1
认证登录成功跳转处理
openAuthCallback接口 用户信息初始化,jsonwebtoken
前端登录成功后处理
loginAuthCallback路由 ng serveices MeanUser登录处理
退出登录处理
genOpenLoginOutUrl接口 ng serveices MeanUser退出登录处理
修改用户登录流程
获取天翼帐号登录框
genOpenLoginUrl接口 实现XXTea,HMAC-SHA1
认证登录成功跳转处理
openAuthCallback接口 用户信息初始化,jsonwebtoken
前端登录成功后处理
loginAuthCallback路由 ng serveices MeanUser登录处理
退出登录处理
genOpenLoginOutUrl接口 ng serveices MeanUser退出登录处理
第17页
功能模块开发
新增一个功能模块
1、通过命令init一个功能模块包
bash $ mean package <packageName>
2、修改app.js中菜单配置&资源加载注册
Test.menus.add({ title: ‘test example page’, link: ‘test example page’, roles: [‘authenticated’], menu: ‘main’
}); Test.aggregateAsset('css', 'test.css');
3、功能模块开发实现
后台Node.js接口开发,前端页面AngularJS实现&填各种各样的坑
新增一个功能模块
1、通过命令init一个功能模块包
bash $ mean package <packageName>
2、修改app.js中菜单配置&资源加载注册
Test.menus.add({ title: ‘test example page’, link: ‘test example page’, roles: [‘authenticated’], menu: ‘main’
}); Test.aggregateAsset('css', 'test.css');
3、功能模块开发实现
后台Node.js接口开发,前端页面AngularJS实现&填各种各样的坑
第18页
功能模块开发
前端
1、routes路由 2、view视图&assets静态 3、cotrollers控制器 4、services服务 5、directives指令 ......
后端
1、models数据模型 2、view视图 3、config配置变量 4、cotrollers控制器 5、routes路由 ......
页面 路由
ng 指令
页面 视图
ng 控制
器
ng 服务
ajax等调用接口
API 路由
配置 变量
API 控制器
视图 模板
数据 模型
前端
1、routes路由 2、view视图&assets静态 3、cotrollers控制器 4、services服务 5、directives指令 ......
后端
1、models数据模型 2、view视图 3、config配置变量 4、cotrollers控制器 5、routes路由 ......
页面 路由
ng 指令
页面 视图
ng 控制
器
ng 服务
ajax等调用接口
API 路由
配置 变量
API 控制器
视图 模板
数据 模型
第19页
实战应用
......
......
第20页
谢谢
