- 本月热门
-
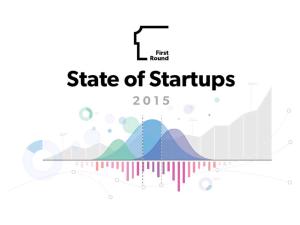
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
加收藏
运维开发前端转型之道—Angularjs by 林香鑫@网易
第1页
运维开发前端转型之道 ——Angularjs
⺴⽹网易互动娱乐事业群在线游戏事业部 运维开发⼯工程师 林⾹香鑫 2015-10-24
⺴⽹网易互动娱乐事业群在线游戏事业部 运维开发⼯工程师 林⾹香鑫 2015-10-24
第2页
1024
第3页
繁杂的业务
• 系统繁多 • 架构不同 • 重复性⾼高 • 效率第⼀一
• 系统繁多 • 架构不同 • 重复性⾼高 • 效率第⼀一
第4页
Why Angular
• MVVM • 双向绑定 • 依赖注⼊入 • 指令
• MVVM • 双向绑定 • 依赖注⼊入 • 指令
第5页
Why Angular
• DOM不是第⼀一优先级 • 声明式编程 • CRUD应⽤用 • 效率
• DOM不是第⼀一优先级 • 声明式编程 • CRUD应⽤用 • 效率
第6页
勤劳的管家 scope
第7页
• 创建 • 链接 • 更新 • 销毁
⽣生命周期
⽣生命周期
第8页
双向绑定
scope是视图和控制器之间的⼀一个通道
scope是视图和控制器之间的⼀一个通道
第9页
作⽤用域树
实例HTML
prototype指向
隔离的scope的prototype指向scope构造函数 ⾮非隔离scope的prototype指向其parent scope
实例HTML
prototype指向
隔离的scope的prototype指向scope构造函数 ⾮非隔离scope的prototype指向其parent scope
第10页
消息机制
• $on:存储在$$listeners中 • $emit:根据层级关系逐级往上传播 • $broadcast:深度优先遍历
基于scope的层级关系决定消息的传播路径和范围
• $on:存储在$$listeners中 • $emit:根据层级关系逐级往上传播 • $broadcast:深度优先遍历
基于scope的层级关系决定消息的传播路径和范围
第11页
万能的匠师 指令
第12页
• 指令是什么
指令
指令
第13页
• 指令定义
指令
指令
第14页
• 指令运⾏行
• compile • preLink • postLink
指令
• compile • preLink • postLink
指令
第15页
钟点⼯工 service
• 依赖注⼊入 • ⽤用途:提供服务、配置服务 • 种类:provider/factory/service/value/constant • 服务缓存:providerCache、instanceCache
• 依赖注⼊入 • ⽤用途:提供服务、配置服务 • 种类:provider/factory/service/value/constant • 服务缓存:providerCache、instanceCache
第16页
靠谱的路标 ui-router
• router vs ui-router • nested-view & multi-view
• router vs ui-router • nested-view & multi-view
第17页
模块
• 可重⽤用性 • 按需引⼊入 • 定义顺序不受限制
• 可重⽤用性 • 按需引⼊入 • 定义顺序不受限制
第18页
转型之路
第19页
• 按职能 • 按模块
⺫⽬目录结构
⺫⽬目录结构
第20页
• 功能性组件 • 业务性组件
组件化
按照⽇日常需求构建组件库,⼀一处开发,到处使⽤用
组件化
按照⽇日常需求构建组件库,⼀一处开发,到处使⽤用
第21页
模块化
模块化的⺫⽬目的是可以随意组装系统
模块化的⺫⽬目的是可以随意组装系统
第22页
数据池化
• 数据可视化 • REST & $resource
• 数据可视化 • REST & $resource
第23页
⾃自助化
• 模块化的延伸 • 代码作为资源 • 声明式
• 模块化的延伸 • 代码作为资源 • 声明式
第24页
部署⾃自动化
第25页
前端⽅方案
第26页
THANKS
