- 本月热门
-
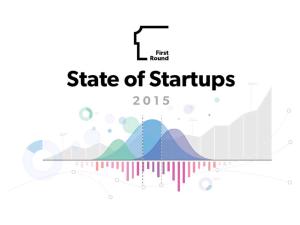
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
第1页
积木系统
—— 工业化运营的尝试
jerojiang
下页自我介绍。
第2页
江源
jerojiang
IMWeb Team
腾讯课堂 · 运营
自我介绍,强调 IMWeb Team ,业务引导到运营。
下页产品妹子图。
运营活动。
第3页
跟产品妹子亲密接触。
左边是运营,右边是技术哥。
做的页面到底是什么样的呢?
第4页
结构类似。
机械重复。
赶时间。
开发人员的成就感?
下页 don’t repeat yourself.
第5页
DO NOT REPEAT YOURSELF!
快速过到下一页。
第6页
她的需求是什么?
don’t repeat yourself
这个原则是通用的,但是谈的更多的技术哥,产品妹子的需求?
现场是否有产品?
产品运营是一个系统的工程,包含非常多的内容,其中活动是比较重要的一个推广手段。我们今天要讨论的,严格意义来说是运营活动的需求。
下页剖析产品的需求。
第7页
运营活动的特点
时效,时效,时效!
铺天盖地!
就产品运营方面来说:
时效时效时效!节假日、网络热点等等等等。
产品风格对运营活动的影响,慢节奏,少但是精品!
铺天盖地,量要大!鬼畜模式!
第8页
第三次展示这个图了!
妹子:时效,量大!
哥哥:开发周期,任务繁多。
第9页
为产品运营而生,剥去绚丽的交互,完成 80% 朴实的需求。
这是一个非常让人兴奋的想法,但只靠一腔热血是不行的。
我们先冷静下来,再次明确下系统的需求。
第10页
DRY
时效、快速
沉淀组件
可视化编辑
前端开发
产品运营
分析需求。
明确需求之后,对比业内方案,避免重复造轮子。
下页普通的管理系统。
第11页
非可视化
不够灵活
不够灵活
下页 MMRP 。
第12页
交互复杂
不可移植
组件系统耦合
不可移植
组件系统耦合
MMRP,数字多媒体内容发布系统
从零开始编辑页面。
肯定其价值,积木系统站在他的肩膀上。
但是……不符合产品的要求。
说了项目的背景,分析了现有的解决方案,今天的干货!
第13页
到底要什么样的系统?
站在 MMRP 的肩膀上,大致也能揣测系统是什么样的。
第14页
可视化
组件和系统无关
业务和系统无关
我们的可视化和普通的可视化不同,从产品的角度来做可视化:
丰满的模板,简单的交互。
刚才一直强调 mmrp 的致命缺陷是组件和系统耦合。
第15页
组件和系统无关?
第16页
初始化
绑定数据
渲染
销毁
初始化
绑定数据
渲染
销毁
系统包裹
系统包裹销毁
普通组件的生命周期。
积木系统组件的生命周期。
第17页
├── App
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
├── config.json
├── css
├── img
└── js
├── css
├── img
└── js
组件的的组成部分,系统组件的组成部分。
下页 config.json 。
组件怎样和系统关联起来?
config.json 的桥梁作用。
系统同步组件。
第18页
config.json
system
此处应该有字段介绍。
包含组件资源的存放路径,组件可配置项等等。
关联组件。
下页读取组件。
第19页
系统装载组件?
dom 的角度来说,dom 新增子元素、新增兄弟元素,没有什么技术难点。
难点是怎样保存这个页面?
第20页
html
css
javascript
fs.readFile
require(path)
data
init(param)
系统读取组件。
直接吐出来,编辑新增的。
走到这一步也还只是普通组件的流程,还没有切入系统,组件还不能编辑、刷新。
第21页
普通组件
new Component
系统组件
编辑
刷新
保存
系统包裹组件。
单个组件可以正常跑起来,并且系统通过包裹的形式增强了,让它可以编辑、实时刷新,那么多个组件的组合呢?
第22页
页面的组装和保存?
难点是怎样保存这个页面?
第23页
dom 的角度来说,dom 新增子元素、新增兄弟元素,没有什么技术难点。
第24页
到底保存什么?
从页面的角度来讲,到底要保存什么?
第25页
容易还原出来
允许组件变更
[ { "com_id": 2, "data": { "id": "jimu-panel-234234" }, "children": [ { "com_id": 3, "data": { "id": "js-course-234234", "cid": "12345,22342,34562" } } ] }]
只能保存数据!
第26页
数据
模板DATA
还原流程!
冒出了个新的概念,模板,过度到模板。
第27页
模板
组件花了很长的篇幅,组件的重要性。
弱化模板的概念。
产品眼里的模板,开发眼里的模板。
第28页
积木系统的由来时候放了这张图谱,其实他应该是这样的。
第29页
=
+
模板在系统中的位置。
第30页
├── App
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
├── config.json
├── index.css
└── index.html
├── index.css
└── index.html
<body> <div id="page-loading" class="page-loading"> <p>正在加载...</p> </div> <div class="main-wrap"><%- structure %></div> <script src="./console.js?__inline"></script> <%- jsloader %> <%- jseditor %> <script src="./require-config.js?__inline"></script> <!--asyncPaths--> <%- mainjs %></body>
config.json的作用和组件的 config.json类似。
系统同步模板。
第31页
总体流程?
系统的目的;
截图预览,现场演示;
总体流程图;
ER 图;
目录结构
第32页
运营活动
模板库
组件库
读取模版
整合组件
发布
保存
预览
activity
page
history
tpl
com
总体逻辑,数据流。
第33页
编译
普通的构建流程,资源压缩、合并等等。
对资源的处理非常细腻,区别于市面上类似系统的处理方式。
第34页
发布
第35页
├── App
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
│ ├── Common
│ ├── Conf
│ ├── Lib
│ ├── Runtime
│ └── View
├── Db
├── component
│ ├── r_panel
│ ├── r_rec_course
├── ctrl.sh
├── edu_cms.iml
├── login_proxy.html
├── node_modules
├── package.json
├── publish
├── tpl
│ ├── responsive
│ └── tribe
└── www
├── campus
│ ├── img
│ ├── js
│ └── index.html
├── campus_h5
│ ├── img
│ ├── js
│ └── index.html
├── drawing
│ ├── component
│ ├── img
│ ├── js
│ └── index.html
│ ├── img
│ ├── js
│ └── index.html
├── campus_h5
│ ├── img
│ ├── js
│ └── index.html
├── drawing
│ ├── component
│ ├── img
│ ├── js
│ └── index.html
系统内直接访问。
args 发布到 CDN 。
第36页
回顾一下:
系统的背景,行业类似的解决方案,系统的组成部分以及逻辑流程。
时间的关系,也有很多东西没有讲:
比如为了更方便的包裹组件,我们怎样规范组件的编写模式;
为了让组件的包裹、组件的增删改更加的容易控制,我们还有 Editor 的抽象,就是一个编辑页就是一个 Editor 。
第37页
系统展示……
http://ke.qq.com/huodong/notice/index.html
下页未来的计划。
第38页
未来的计划?
第39页
open source
thinks, jqueryui, bootstrap, requirejs 都是开源的,必须开源给业界以回馈。
很多细节需要完善,所以现在还没有开源。
开源时间;
imweb.io
第40页
Component
刚才很多细节需要完善,其中就有和组件相关的;
更广泛的组件接入;
组件调试构件;
第41页
CGI 体系
搭配使用。
不只是追求静态的页面,推动后台 CGI 体系。
第42页
MAKA
下页 Q & A 。
第43页
第44页
为产品运营而生,剥去绚丽的交互,完成 80% 朴实的需求。
一腔热血的想当然是不行的。
我们再次明确下系统的需求。
